Find React Native
Devs with Devler.io
You can find Experts in React Native here, in Dev’s Network on Devler.io
Today, smartphones have a huge influence on our digital world.
And mobile apps become the preferred alternative for businesses, accordingly.
The mobile app sector is generating $461 billion in revenue and it will lead to a yet bigger number next year. This demand produced a large pool of potential for business owners to develop scalable and intuitive mobile apps.
You, as a business owner, would like to know which technology can help you to build such a functional and easy to maintain app? The answer is simple:
What is React Native?
React Native is an open-source framework for developing cross-platform mobile applications. It was created by Facebook in March 2015 and it quickly gained popularity as one of the leading mobile development alternatives. Some of the most widely used mobile apps, such as Instagram, Facebook, and Skype, are built exactly with React Native. By using React Native, companies can write code once and utilize it to power both their iOS and Android apps. This translates into significant time and resource savings. Moreover, React Native was built on React, a JavaScript library that was already extremely popular at the time the mobile framework was introduced. You can read more about React here. Also, React Native enabled frontend developers, who previously could only deal with web-based technologies, to create sophisticated, production-ready mobile apps. ☝️Let’s come back to the cross-platform feature of React Native. Many businesses are stuck between developing native apps and cross-platform apps. Native apps have the advantage of providing superior user interfaces (UIs) and user experiences (UXs) and they are designed to run only on the platforms for which they are designed. Naturally, this is a disadvantage for most businesses, who want their apps to be available in every app store feasible and don't want to waste time releasing an app in one shop only to construct a new one in the next. By using React Native for your app, you have this opportunity to build one app for every platform. And it’s already a huge plus of using this technology, isn’t it?You definitely heard or read about React and might be wondering what are the differences between React and React Native? Let’s check it out:
React VS React Native
React is a free and open-source JavaScript library that is used on the frontend to create fast and dependable user interfaces for web applications. It is heavily based on reusable components. As previously stated, React, like React Native a few years later, was created by Facebook in 2011 as a direct response to their scalability issues. It was a time when Facebook ads were skyrocketing, and constant updates to their user interface slowed the platform significantly. React solved this issue, and when Instagram was purchased by Facebook in 2012, it was also used on the app's timeline. React Native, which is powered by React and developed by Facebook, was a logical extension of React. It is a mobile framework that allows you to create near-native apps in JavaScript. What's the bottom line? Both frameworks are closely related, but they serve entirely different functions. For web development, React is used, and for mobile development, React Native (which does not use HTML) is used.How Does React Native Work?
As noted previously, React Native creates the app's interface using JavaScript. React Native, unlike its competitors (such as Ionic), does not rely on webviews, but rather on the actual real materials provided by native platforms. It has built-in access to native views and components, as well as the ability to use native-written code and grant the API access to OS-specific features within the app. The question is, how exactly does that happen? React Native employs the 'bridge' concept, which enables asynchronous communication between JavaScript and Native elements - the bridge concept is at the heart of React Native's flexibility. Native and JavaScript elements are completely different technologies, but they can communicate with one another.Why Should You Use React Native For Your App?
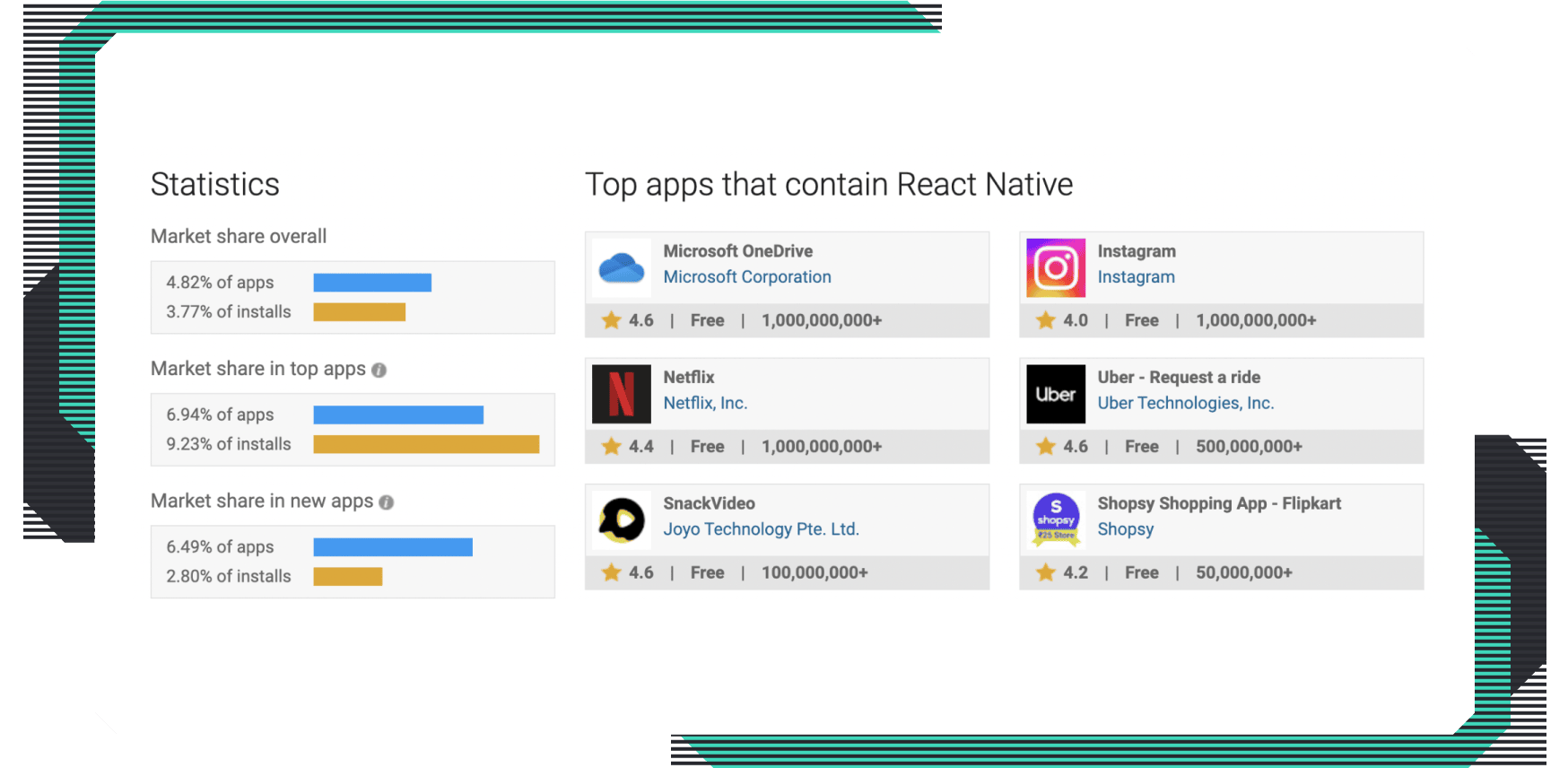
React Native is gaining popularity as a convenient way to build cross-platform mobile apps while spending less money. What is its exact popularity? Let’s look through React Native's market share:React Native is used in 14.85 percent of the top 500 apps in the United States. In fact, React Native is the third most popular framework in the category of top US apps, trailing only Kotlin and Android Architecture Components.
Let’s jump to the React Native features topic. What makes React Native an ideal development tool for business?
Cost and speed of development.
What native app development companies appreciate about React is the ability to reuse and recycle previously developed components. In addition, we have a fantastic React Native ecosystem where native app development companies can share code and make it work faster.Convert your web projects into mobile apps.
The work done on this platform is simple to understand, and anyone, even if they have never done it before, can get around it. This increases flexibility and ensures consistency in web updates.User Experience.
You can still create high-performance apps with excellent user experience if you avoid using extremely complex designs and interactions or creating a heavy game.Reduced time to market.
Without a large investment, you can get to market much faster to test your MVP, get feedback, and adapt accordingly.On-demand assistance.
There is a sizable React Native mobile app development community. Many of the issues you may encounter during development may have already been resolved elsewhere. It really plays a significant role in reducing costs.The cost of maintenance.
You only have one codebase to deal with. Furthermore, it is simple to host apps in the AppStore and Play Store. In contrast to PWA.Smoother and faster interface than traditional hybrids.
The React Native interface is extremely responsive and adaptable.Updates delivered over the air (OTA).
Allows you to send immediate fixes to users without having to wait for the app store or Google Play to accept our changes.What makes React Native a great choice for your app?
React Native differs from other cross-platform development solutions (such as Cordova and PhoneGap) in that it does not render WebViews in its code. It is based on real, native views and components. And this is one of the reasons for React Native's phenomenal success.Win Cases Using React Native
You've read about what React Native can do, but if you want a more in-depth example, look into some of these companies that use React Native and have become even more successful as a result.Skype
Skype is a VoIP software in which video chat is the primary mode of communication. However, Skype allows you to make and receive voice calls as well as instant messages. It is a Microsoft product.Shopify
Shopify is a multinational e-commerce company based in Canada. However, you may be more familiar with it as the digital platform that facilitates transactions with various retailers. Shopify was able to share 80% of their code between iOS and Android, resulting in even less development time.Wix
Wix is a website development platform in the cloud. The platform makes website creation simple for beginners with no coding experience. They began their mobile journey with React Native in 2015. Scalability was the goal both then and now. Wix had previously worked with React and felt that using React front-end developers to work on the Wix mobile app in React Native was a natural transition. Although the transition presented some challenges, Wix developers believe they have grown as a result of overcoming them.Salesforce
Salesforce is a sales-focused customer relationship management (CRM) platform. Salesforce is used by businesses for marketing, sales, eCommerce, and customer service.Walmart
Walmart is unquestionably a superstore. Except for Hawaii, you can find one in almost every state, and depending on where you go, you can find anything from home goods to clothes to groceries. Walmart claims that React Native enabled them to share 95 percent of their codebase between Android and iOS. They like the fact that they only need one team of JavaScript developers to finish the job. Everyone is in agreement.Key Benefits of React Native For Your Next App
Mentioned companies above and many more show us that using React Native gives an unlimited number of pros for each company. Let’s highlight these key benefits of using React Native:Reusability of code and faster development
The most significant and powerful advantage of React Native is the ability to develop for multiple platforms at the same time. Other advantages of using the same code base for different platforms include faster app development and time-to-market, easier and less expensive maintenance (you only have to worry about one code base rather than multiple), and a smoother onboarding process for new developers joining the project.
React Native's 'hot reloading' feature allows developers to see changes in the code in a live preview without having to refresh anything. This seemingly minor change can significantly improve the development process by providing real-time feedback on any changes made to the code.
Performance
React Native's 'bridge' concept is revolutionary when compared to other cross-platform development solutions. Because React Native apps use natively written code, they are less laggy than web-based cross-platform solutions. The official claim is that React Native provides 'native-like' performance, but this is not always the case; instead, it provides a 'near-native' experience.
Cost efficiency
The core and reason for cross-platform development is cost efficiency. Because code is reused across platforms, a smaller team is usually required to complete the project. In contrast to native development, which requires two separate teams to deliver two similar operating products instead of one.
Growing community
React Native is an open source framework with a thriving and ever-expanding community. We must not overlook Facebook's involvement, as they are constantly working on improvements and expanding the framework. This means that if you run into a problem that has yet to be solved in React Native, you may find a swarm of people eager to assist you because they are concerned with making the framework more comprehensive and stable.
React Native Developer Skill Set
Well, we already read about key features of React Native but what about developers itself? What are the essential hard skills that every experienced React Native coder needs to have? Let’s look on must-have set of hard skills:Excellent knowledge of JavaScript
JavaScript is at the root of cross-platform mobile app development. Your ideal candidate for this position should be able to build components, structure application logic and services, and comprehend their flow.
Knowledge of basic React assumptions
They should be as familiar with concepts like Virtual DOM, JSX, and component lifecycle. It is essential to assess the applicant's understanding of these terms.
Experience with Android and iOS development
A skilled React Native developer understands the distinctions between iOS and Android development. It is also necessary to be familiar with Objective-C and Swift in order to make the app work on different devices.
Familiarity with useful tech tools
You can't expect the person to know everything there is to know about software development, but it will be a big plus if they are familiar with some additional tools like Redux, Enzyme, Hockeyapp, and so on.
Writing clear code
Your development team's apps should have consistent and readable source code. This is significant because you must be able to easily maintain the app now and make future improvements.
While hard skills are required to design the app and write the code, companies will require developers with soft skills to guide them and the team in the right direction:
Good Communication Skills
Building an application is not a one-man job. A developer must be able to communicate clearly with teammates and all other stakeholders in order to meet the end goal. This will help them avoid cost and time overruns.
Problem Solving Ability
Each project presents the developers with a new challenge. It is not uncommon to encounter bottlenecks. The ability to use your analytical skills to rise above them, on the other hand, defines the character of a developer.
Drive to Learn
To progress and help the team, developers must be willing to participate in the learning process throughout their professional careers.
Team Player
An effective developer must be able to work as part of a team rather than alone. A good team player is essential in agile teams where collaboration is required to complete sprints.
React Native Developers Salaries Expectations
According to the most recent Statista developer survey, React Native is one of the world's most widely used cross-platform frameworks, with 42% of programmers reporting that they know the language and use it frequently.What is the appropriate salary for a React Native programmer? The salary varies greatly depending on experience and the competitiveness of the market in which you wish to hire. As more websites are built in React Native, the competition for talent skilled in this cross-platform framework heats up.
Salary levels for React Native vary greatly by country. Consider how salary expectations for React Native developers differ by location:
As you can see, Ukrainian programming talent is among the least expensive in the world. Ukraine's enormous amount of programming talent, combined with a low cost of living, makes it an ideal market to consider when staffing your next web or mobile development project.
There's a reason Ukraine has emerged as the dominant IT outsourcing center in Europe, and why major corporations like Microsoft and Skype have R&D centers there. You can read more about it here.
How to hire React Native experts?
Hiring the right React Native developer for your team begins with knowing where to look. We identified your leading solutions to help speed up the process:Hire a freelancer React Native Developer
You should hire a freelancer or contractor if you need a quick collaboration. You can expect financial savings as well as worldwide access to a diverse range of experts. Toptal, Freelancer, Codementor, and Upwork are some of the best places to find reliable React Native engineers.Pros
- Cost-effectiveness means that you just pay for the work itself;
- Large skill pool: you can work with the expert you want.
Cons
- You must pick the experts for yourself;
- Due to the several tasks that freelancers frequently have going at once, it may be difficult to meet deadlines;
- Unexpected absence.
Hire a React Native developer from agency
Hiring a staff augmentation company will save you time, provide flexibility and improved project efficiency, and allow you to obtain the assistance you require on a project-by-project basis. Furthermore, the company handles every aspect of your project's development, from assembling a team of developers to overseeing every procedure from their end.Pros
- Time, money, and flexibility savings because there is no need to hire, train, or pay salaries;
- You have access to a huge pool of qualified, talented experts that are eager to get started.
Cons
- The institutional knowledge of your organizations may not be known to developers;
- Adding React Native developers to your team could be more expensive, but this will depend on how many hours are needed to do the task.
Hire a React Native developer in-house
The primary advantage of having an internal staff is that communication is established, and because they are your own employees, you can contact them whenever necessary. Some of the best places to look for in-house React Native developers are Stack Overflow, Hired, Indeed, and Glassdoor.Pros
- Every development process is individually overseen by you, and you regularly communicate with the staff to be informed at all times;
- Working together is simpler and there are fewer misunderstandings when everyone takes the same approach and speaks the same language.
Cons
- It can be expensive because you wind up spending more on hiring, corporate perks, and equipment;
- Lack of scalability and flexibility in that you must guarantee that the employees you hire will have work or pertinent projects to work on for the next years;
- They can left your company in search of a better opportunity.
Hire Top React Native Developers with Devler!
Devler.io - it is a platform of vetted dedicated developers, which offers you a wide range of vetted developers. You don’t need to waste your time on additional tech checking and thinking about other supplementary costs.- You pay only for a developer’s hours.
- You only pay them when you have a job for them to complete.
- There will be no charges if there is no work.
- There are no hidden fees: you only pay the agreed-upon price.
- There are no vacations or days off.
- You and the developers have a direct conversation.
Devler.io goes through a four-stage verification process to be sure you will get a qualified React Native Dev. We never hire individuals who have failed at any step of the process:
01
General check
Background projects of any applying developer are highly checked by our expertised ones.02
English and Soft Skills check
Communication is very important for us and for our clients.03
Hard Skills check
We assess a candidate's coding abilities as well as their capacity to solve difficulties that arise during the development process.04
Become a Devler step
If a candidate passes through all the steps, we welcome him to our Dev’s Network.How to hire React Native developer with Devler.io?
- Devler is an exclusive community of software dedicated devs, like a marketplace
- We provide a developer according to your requirements
- The customer support team always protects you from any risks