Find and Hire
Vue with Devler.io
Hire Vue.js developers for your project. Outsource dedicated, remote Vue.js programmers. Get the best talent for Vue.js development on Devler.io
Vue.js is an innovative framework with various benefits. Although it hasn't gained as much widespread adoption as some other well-established frameworks like Angular and libraries like React, this piece will delve into its distinct advantages.
Despite its relatively lower traction, Vue.js has been utilized in the creation of well-known applications and websites such as Behance, GitLab, Keap, Alibaba, among others. As a company owner you might be considering hiring Vue.js developers for your business needs although finding top Vue.js engineers is a difficult task. You must know where to seek, how to assess their abilities, and, lastly, whether they are a good fit for your team.
In this convenient Vue.js guide, you'll find the answers to all vulnerable questions about hiring Vue.js developers and what are the benefits of using Vue.js framework for your project.
What Is Vue.js?
Evan You, a former Google engineer, founded Vue.js as a personal project to overcome some of the restrictions he encountered while working on existing JavaScript frameworks. Evan desired a framework that could provide a good blend of performance, simplicity, and adaptability. He started working on Vue.js in 2013 and delivered the first version in February 2014. Evan's goal was to develop a framework that could be progressively adopted, which means that it could be integrated into current projects without requiring a major rewrite. Other frameworks and libraries, such as Angular.js and React, as well as the concept of component-based architecture, heavily influenced Vue.js. Evan took the greatest ideas and practices from these technologies and merged them with his own new solutions. The emphasis on simplicity is one of the fundamental design ideas of Vue.js. The framework's goal is to create an intuitive and simple API that allows developers to rapidly comprehend its concepts and begin constructing apps. Vue.js has grown in popularity and has a robust development community since its initial release. Its open-source nature has fostered contributions from developers all over the world, resulting in ongoing upgrades, bug fixes, and the creation of new plugins and extensions.Vue.js - Facts You Should Know
Let's go into the Top Facts you should know about Vue.js, from its origins and key concepts to its unique features and community support, and discover why it has become a go-to solution for many businesses:- Vue.js was the most popular frontend framework among developers, according to the State of JavaScript 2022 study.
- Vue.js has a large and growing developer community globally, with over 189,000 stars on GitHub and over 2.2 million monthly downloads on npm as of 2022.
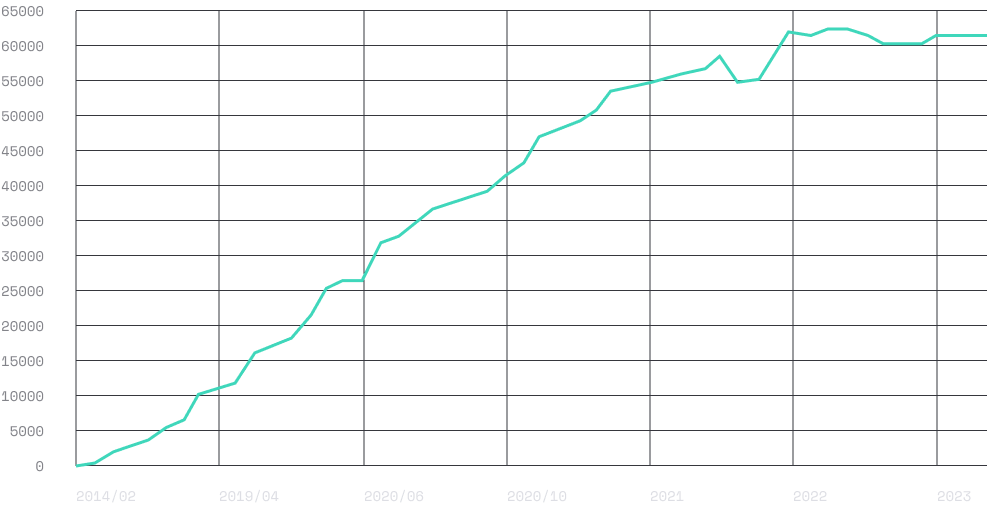
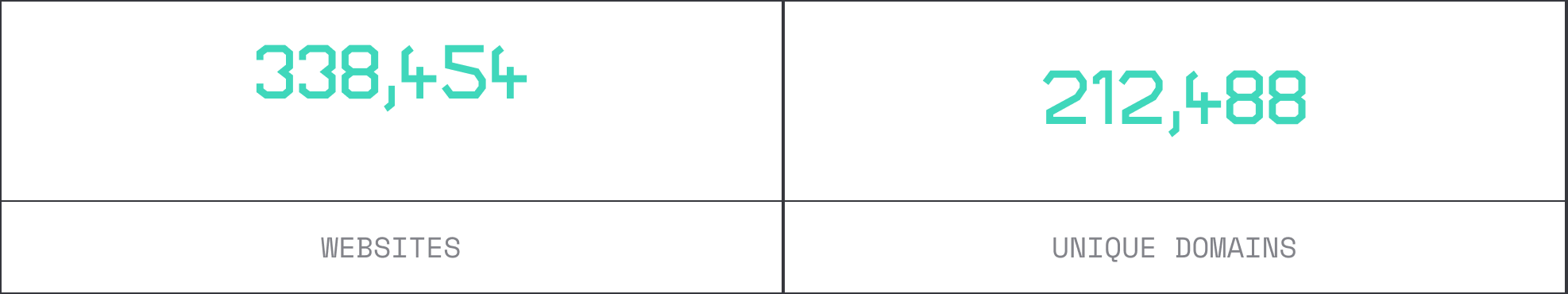
Vue Usage Statistics
- Although Netflix does not utilize Vue.js, engineers at this company created an open-source framework called "VueD3Netflix" that combines Vue.js and D3.js to produce interactive visuals comparable to Netflix's recommendation engine.
- Vue.js integrates well with Laravel, a prominent PHP framework. They offer a powerful full-stack development solution when combined, with Vue.js managing the frontend and Laravel handling the backend.
- Vue.js excels at creating single-page applications (SPAs) that dynamically load content without refreshing the entire page. Because of its reactive components and speedy virtual DOM, it is an excellent choice for developing responsive and interactive user interfaces.
- Vue.js includes the Vue CLI command-line interface (CLI) tool, which aids developers in constructing and managing Vue.js projects. It makes the installation process easier by providing pre-configured project templates and simple commands for development, testing, and production builds.
- Vue.js has a browser extension known as "Vue.js Devtools" that allows developers to analyze and debug Vue.js apps. It has functions like component hierarchy visualization, state inspection, and time-travel debugging.
Top 8 Industries Where Vue.js Matches The Best
Vue.js is used in a variety of sectors to create dynamic and interactive online applications. Here are some of the most common industries where Vue.js is used extensively:- 01.
E-commerce
Vue.js is widely used by e-commerce companies to create responsive and user-friendly online stores. It helps developers to create seamless product browsing experiences, intuitive shopping carts, and real-time updates, allowing customers to have a pleasant purchasing experience. - 02.
Social Networking
Vue.js is used to create dynamic user interfaces, real-time chat features, and personalized content distribution in social networking networks. Its component-based architecture and reactivity mechanism make it ideal for generating engaging social networking experiences. - 03.
Media and Entertainment
Vue.js is widely used in the media and entertainment industries to create content-rich websites, video streaming platforms, and interactive multimedia apps. It aids in providing users with dynamic and visually appealing experiences. - 04.
Healthcare
Vue.js is used to create user interfaces, appointment scheduling systems, medical record management tools, and telemedicine platforms in healthcare applications. It enables developers to design safe and easy-to-use healthcare applications.
- 05.
Travel and Tourism
Travel and tourism companies use Vue.js to create online booking portals, interactive maps, itinerary planners, and real-time travel information. Its adaptability and performance make it ideal for delivering seamless travel experiences. - 06.
Finance and Banking
In the finance and banking industry, Vue.js is used to create secure and responsive online banking platforms, financial management tools, and investment tracking systems. In this market, its ability to handle complicated data flows while providing a smooth user experience is highly desired. - 07.
Education and E-learning
In the education sector, Vue.js is used to create e-learning platforms, online course marketplaces, interactive educational games, and virtual classrooms. It contributes to the creation of compelling and dynamic learning experiences for students and educators. - 08.
SaaS (Software as a Service) Applications
SaaS companies use Vue.js to create scalable and adaptable online applications. Its component-based architecture enables for simple feature customization and integration, making it ideal for developing strong SaaS products.
Notable Websites Built with Vue.js
Famous examples below in the list demonstrate the power and flexibility of popular JavaScript framework Vue.js. Numerous well-known websites, ranging from e-commerce behemoths to recognized media organizations and inventive startups, have adopted Vue.js as their preferred framework. Let's look at some of these outstanding examples that demonstrate Vue.js' capabilities and effect in the online development world:Vue.js is used for frontend development at Behance, a renowned online platform for showing and finding creative work.
MIUI, Xiaomi's Android-based smartphone and tablet user interface, is created on Vue.js, demonstrating its scalability and performance.
GitLab, a web-based DevOps lifecycle solution, heavily relies on Vue.js for frontend components and user experience.
Vue.js powers the interactive and responsive frontend of Adobe Portfolio, a platform for developing personalized webpages to exhibit creative work.
Vue.js is used on Nintendo's main website to provide a smooth and engaging user experience, notably on product pages and interactive components.
Codesandbox is a web-based code editor and development environment that uses Vue.js for its frontend, allowing users to create and test Vue.js applications directly in the browser.
Alibaba Cloud, a renowned provider of cloud computing services, has integrated Vue.js into its management panel to give a unified user experience while managing cloud resources.
Grammarly, a renowned writing assistance program, uses Vue.js for its frontend, allowing users to access and improve their writing in real time.
GitKraken, a Git client for developers, makes advantage of Vue.js to create a responsive and intuitive user interface, making version control easier.
The dynamic and interactive UI components of Laravel Nova, a premium admin panel for Laravel apps, are designed with Vue.js.
Why Do Companies Choose Vue.js?
There are several convincing reasons why businesses pick Vue.js as their JavaScript framework of choice for online development. Vue.js combines the greatest aspects of other popular frameworks while also providing unique benefits that make it an appealing choice for organizations of all sizes. Vue.js provides businesses with a solid basis for building robust, scalable, and efficient web apps, thanks to its easy learning curve, great performance, and lively ecosystem. Let's look at the main reasons why Vue.js stands out from the crowd and has become a top choice for many businesses:- 01.
Versatility and Flexibility:
Vue.js is extremely adaptable and can be used to create a wide range of applications, including single-page apps (SPAs), progressive web apps (PWAs), and big enterprise-level systems. It also interacts seamlessly with existing projects, allowing organizations to gradually embrace Vue.js. - 02.
Performance and Efficiency:
Vue.js makes use of a virtual DOM (Document Object Model) and efficient rendering technologies to create quick and responsive applications. It reduces the number of unwanted re-renders while improving performance and giving an exceptional user experience. - 03.
Component-Based Development:
Vue.js encourages component-based programming, which enables developers to design reusable and modular components. This method improves code maintainability, scalability, and reusability, which is advantageous in large-scale projects. - 04.
Robust Ecosystem:
Vue.js has a robust ecosystem with a diverse set of plugins, modules, and tools that boost productivity and make development jobs easier. The Vue.js ecosystem includes, among other things, solutions for state management (Vuex), routing (Vue Router), and UI components (Vuetify, Element UI, and so on). - 05.
Seamless Integration:
Vue.js is simple to connect with existing projects, libraries, and frameworks. It now has official TypeScript support, allowing organizations to reap the benefits of static typing and increased tools.
- 06.
Active and Supportive Community:
Vue.js is a strong and friendly developer community that provides numerous resources, tutorials, and forums. The community actively contributes to the framework's development and publishes regular updates to ensure its stability and continual improvement. - 07.
Scalability and Performance Optimization:
Vue.js provides powerful tools and strategies for improving performance and dealing with scaling issues. Lazy-loading, asynchronous component loading, and code splitting serve to expedite application loading and rendering, resulting in improved speed. - 08.
Cost-Effective Development:
Vue.js allows for quicker development cycles, more efficient code reuse, and easier maintenance, all of which reduce overall development expenses. Its ease of use and productivity features enable enterprises to deliver high-quality applications in less time. - 09.
Cross-Platform Development:
Vue.js may be used for cross-platform development with frameworks like NativeScript or Quasar, allowing organizations to build applications for many platforms such as web, mobile, and desktop.
Check This Must-Have Skillset For a Vue.js Developer
Soft Skills
Don’t underestimate the power of soft skills. According to the Wonderliks study, 93% of employers consider soft skills to be 'very important' or 'essential.' So, here are the must-have list of soft skills for skilled Vue.js developers:Problem-Solving
Competent Vue.js developers should be adept at problem-solving. They must be capable of analyzing complicated requirements, identifying problems, and proposing effective solutions. The ability to think critically and creatively in order to overcome obstacles is priceless.Communication
Collaboration with team members, stakeholders, and clients requires effective communication. Experienced Vue.js developers should be able to clearly convey their thoughts, discuss technical concepts, and explain difficult solutions.Teamwork and Collaboration
Vue.js developers frequently collaborate with designers, backend developers, and project managers in team contexts. Good cooperation abilities, particularly the capacity to give ideas, listen to others, and work toward common goals, are critical for project success.Adaptability and Learning Agility
The technology sector is always changing, and competent Vue.js developers must be adaptable to shifting requirements and new technologies. They should be open to learning new concepts, frameworks, and technologies, as well as keeping up with the current industry trends, in order to continuously improve their skill set.Attention to Detail
To ensure the accuracy and quality of their work, Vue.js developers should pay close attention to detail. Being diligent in code reviews, debugging, and testing aids in the detection of mistakes and the delivery of polished and reliable applications.Time Management and Organization
Experienced Vue.js developers frequently work on numerous projects or tasks at the same time. To meet deadlines, deliver projects on time, and retain productivity, effective time management, prioritization, and organizing abilities are required.Analytical Thinking
Vue.js developers must be able to think analytically in order to break down big challenges into manageable components. They should be able to understand user needs, weigh trade-offs, and make sound decisions about application architecture and design.Continuous Learning and Curiosity
Skilled Vue.js developers must have a growth attitude and a drive for continual learning. They should be interested in new technologies, industry trends, and best practices, and they should actively seek ways to improve their abilities and stay ahead in the ever-changing web development world.Hard Skills
So, let’s imagine you are really considering hiring a Vue.js developer. How to be sure of his competency even if you are a non-technical person? The following list are essential hard skills for any experienced Vue.js developers:Advanced Vue.js Knowledge
Vue.js should be thoroughly understood by experienced developers, including complex concepts like mixins, render functions, directives, custom plugins, and server-side rendering (SSR). They should be familiar with optimizing efficiency and dealing with edge cases in Vue.js apps.Vue Router and Navigation
Vue Router, the official Vue.js routing package, is required for controlling application navigation, handling dynamic routes, and building route guards. Experienced developers should be familiar with nested routes, route parameters, and lazy-loading routes.Vuex State Management
Experienced Vue.js developers should be familiar with Vuex, the Vue.js state management paradigm and library. They should be able to design and implement robust state management solutions, handle asynchronous activities, and successfully manage the complex data flows of large-scale applications.Advanced JavaScript and ES6+ Features
A solid understanding of advanced JavaScript principles and ES6+ features is required. Closures, prototypes, generators, promises, async/await, and destructuring are all topics that experienced developers should be familiar with. They should use these features to develop Vue.js code that is clear, efficient, and maintainable.Performance Optimization
Skilled Vue.js developers should be knowledgeable about optimizing Vue.js application performance. This encompasses approaches like code splitting, lazy-loading components, data caching, and streamlining rendering cycles. They should also be able to use performance analysis tools as well as diagnose and resolve performance bottlenecks.Testing and Test-Driven Development (TDD)
Experienced Vue.js developers should be well-versed in testing approaches and frameworks such as Jest, Mocha, and Vue Test Utils. They should be able to write unit tests, integration tests, and end-to-end tests in order to assure the dependability and quality of Vue.js applications. Test-Driven Development (TDD) approaches are also advantageous.RESTful API Integration
Experienced developers should have worked with Vue.js applications and RESTful APIs. They should be proficient in sending HTTP requests, handling authentication, implementing data pagination, and dealing with error circumstances.DevOps and Deployment
Qualified Vue.js developers must understand DevOps principles and deployment methods. Continuous integration/continuous deployment (CI/CD), containerization, and delivering Vue.js applications to cloud platforms or server environments are all things they should be familiar with.How Much Does It Cost To Hire A Skilled Vue.js Developer?
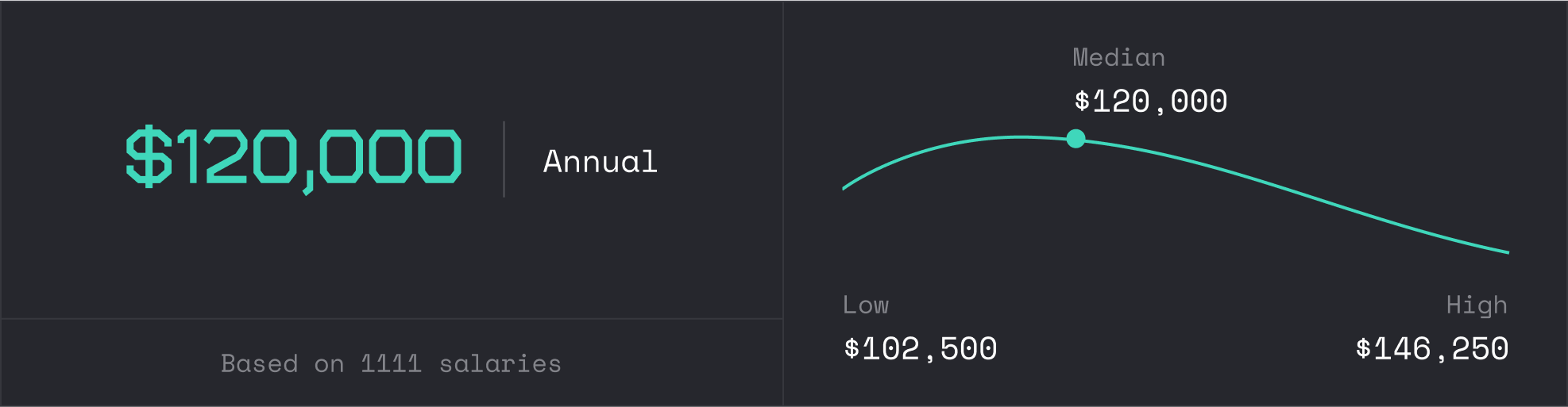
Vue.js developers' salaries might vary depending on criteria such as location, level of expertise, skill set, and the individual firm or industry. However, there are some geographical locations where costs for hiring experienced Vue.js developers is really high.How much does a Vue Developer make in USA?
The average vue developer salary in the USA is $120,000 per year or $57.69 per hour. Entry level positions start at $102,500 per year while most experienced workers make up to $146,250 per year.According to Talent, the Vue.js developer salary range is between $102,500 and $146,486, with a typical compensation of $118, 393. This equates to a monthly compensation of between $8500 and $11,375.
But what if you would like to hire a skilled Vue.js developer who can be less costly without any quality lack? Let’s look at this hourly price comparison:
According to the table, the monthly wage for a Vue.js developer from a European country will be only in the range from $3500 to $5000 which is absolutely and totally affordable almost to any startup or established company budget.
Here are just a few reasons why coders from European countries are better to fit on your project:
- 01.
Technical Expertise and Education
Europe is well-known for its robust educational systems and technical expertise. European Vue.js developers frequently acquire extensive training and education in software development, including modern web frameworks such as Vue.js. They have good programming basics and keep up with the newest industry standards, so they are well-prepared to tackle difficult tasks. - 02.
Multilingual and Cultural Diversity
Europe is home to many different cultures and languages. Vue.js engineers from European countries frequently have bilingual skills, allowing them to communicate effectively with multinational clients and stakeholders. Their ability to comprehend other cultural viewpoints can also aid in the development of inclusive and user-centric applications that appeal to a worldwide audience. - 03.
Professional Work Ethics and Quality Standards
Europe is noted for its strong work ethics and devotion to high quality standards. European Vue.js engineers frequently prioritize professionalism, attention to detail, and providing sturdy and stable code. They follow best practices, coding standards, and software engineering concepts to ensure that the project is produced with a strong focus on quality. - 04.
English Proficiency
Another key advantage of Vue.js engineers from European countries is their command of the English language. In many European countries, English is extensively taught as a second language, and developers frequently have great communication skills in English. This English ability enables successful communication and collaboration with clients, stakeholders, and team members from all over the world. It contributes to the clarity of project requirements, the smooth interchange of ideas, and the efficient resolution of problems. Working with English-fluent Vue.js engineers can help to ensure smooth communication across the project lifecycle, lowering any language barriers and improving overall project success. - 05.
Time Zone and Collaboration
Dealing with Vue.js developers from Europe can be beneficial in terms of time zone compatibility. Working with developers from different time zones may present less communication and coordination issues depending on your location. Overlapping work hours promote real-time cooperation, immediate feedback, and effective problem-solving, resulting in more efficient project management and speedier turnaround times.
Where To Hire A Skilled Vue.js Developer?
There are various options available to you when wanting to employ a qualified Vue.js developer. Here are some popular alternatives:Online Job Platforms
Make use of online employment boards like Indeed, LinkedIn, Glassdoor, and Stack Overflow Jobs. You may use these sites to publish job advertisements, examine resumes, and interact with Vue.js engineers who are looking for new possibilities.
Freelance Websites
Consider websites such as Upwork, Freelancer, and Toptal. These sites give users access to a large pool of talented Vue.js developers who work on a freelance basis. You may search profiles, evaluate portfolios, and hire developers directly based on their expertise and experience.
Vue.js Community and Forums
To locate talented developers, interact with the Vue.js community and forums. Platforms such as the Vue.js official forums, Reddit, and the Vue Land Discord server are excellent locations to engage with Vue.js developers, participate in conversations, and seek recruiting suggestions.
Developer Networks and Communities
Investigate Vue.js-specific development networks and communities. Platforms like Vue Vixens and Vue.js Meetup groups frequently have active communities of Vue.js developers who are interested in new possibilities or know other developers who are.
Referrals and Networking
Use your professional network to get referrals from colleagues, acquaintances, or fellow developers who have already worked with Vue.js professionals. Personal referrals might assist you in locating dependable and qualified developers with a track record of success.
Technical Conferences and Events
Attend Vue.js conferences and events, such as Vue.js Amsterdam or VueConf, to network with Vue.js developers, attend seminars, and meet possible hires. These events frequently attract experienced developers and provide a chance to evaluate their abilities firsthand.
Development Agencies and Software Companies
Consider collaborating with development companies or software corporations that specialize in Vue.js development. These businesses have pre-screened teams of Vue.js engineers with a wide range of skill sets and project expertise. They can supply you with dedicated developers or put together a team according to your project's needs.
Hire Top Vue.js Developers with Devler!
Devler.io is a platform for matching clients from all over the world with skilled developers from Europe. You don't have to waste time researching more or calculating additional prices.With Devler.io:
- You pay only for a developer’s hours.
- You only pay them when you have a job for them to complete.
- There will be no charges if there is no work.
- There are no hidden fees: you only pay the agreed-upon price.
- There are no vacations or days off.
- You and the developers have a direct conversation.
Devler.io goes through a four-stage verification process to be sure you will get a vetted Vue.js Engineer. We never hire anyone who have failed at any stage of the process:
01
General Check
Background projects of any applying developer are highly checked by our expertised ones.02
English and Soft Skills Check
Communication is essential for both ourselves and our clients.03
Hard Skills Check
We assess a candidate's coding abilities as well as their capacity to solve difficulties that arise during the development process.04
Become a Devler Step
If a candidate passes through all the steps, we welcome him to our Dev’s Network.How to hire Vue.js developers with Devler.io?
- Devler is an exclusive community of software dedicated devs, like a marketplace
- We provide a developer according to your requirements
- The customer support team always protects you from any risks